Get Started with React
This quick guide will get you up and running with a Chrome Extension popup page. You'll see how to integrate CRXJS with Vite, then explore Vite HMR in an extension React HTML page. The first two sections take about 90 seconds!
Use your favorite package manager to scaffold a new project and follow the prompts to create a react project.
npm create vite@latest
@vite/plugin-react-swc. We recommend using @vitejs/plugin-react instead.Check package.json to ensure that "type": "module" is set. If this package
key is missing, Vite might not be able to build vite.config.js.
Install CRXJS
npm install --save-dev @crxjs/vite-plugin
Create a web extension manifest
Create a file named manifest.json next to vite.config.js.
{
"manifest_version": 3,
"name": "CRXJS React Vite Example",
"version": "1.0.0",
"action": { "default_popup": "index.html" }
}
Update the Vite config
Update vite.config.js to match the code below.
import { defineConfig } from 'vite'
import react from '@vitejs/plugin-react'
import { crx } from '@crxjs/vite-plugin'
import manifest from './manifest.json'
export default defineConfig({
plugins: [
react(),
crx({ manifest }),
],
})
First development build
Time to run the dev command. 🤞
npm run dev
That's it! CRXJS will do the rest.
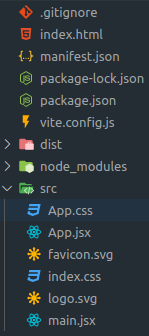
Your project directory should look like this:

Next, we'll load the extension in the browser and give the development build a test run.