Get Started with Solid
This quick guide will get you up and running with a Chrome Extension popup page. You'll see how to integrate CRXJS with Vite, then explore Vite HMR in an extension Solid HTML page. The first two sections take about 90 seconds!
Create a Vite project
Use your favorite package manager to scaffold a new project and follow the prompts to create a Solid project.
npx degit solidjs/templates/js vite-solid-crxjs
Typescript
npx degit solidjs/templates/ts vite-solid-crxjs
Check package.json to ensure that "type": "module" is set. If this package
key is missing, Vite might not be able to build vite.config.ts.
Install CRXJS Vite plugin
Now install the CRXJS Vite plugin using your favorite package manager.
npm i @crxjs/vite-plugin -D
The official SolidJS templates use Vite 3, which is fully supported by CRXJS.
Update the Vite config
Update vite.config.js to match the code below.
import { defineConfig } from 'vite'
import solidPlugin from 'vite-plugin-solid'
import { crx } from '@crxjs/vite-plugin'
import manifest from './manifest.json'
export default defineConfig({
plugins: [
solidPlugin(),
crx({ manifest }),
],
})
Create a file named manifest.json next to vite.config.js.
{
"manifest_version": 3,
"name": "CRXJS Solid Vite Example",
"version": "1.0.0",
"action": { "default_popup": "index.html" }
}
First development build
Time to run the dev command. 🤞
npm run dev
That's it! CRXJS will do the rest.
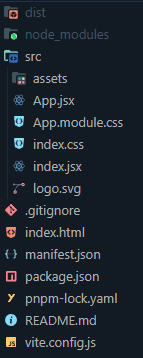
Your project directory should look like this:

Next, we'll load the extension in the browser and give the development build a test run.